-
스타일 우선순위 & 스타일 상속HTML&CSS/CSS 2023. 1. 20. 22:52
웹 브라우저에서는 웹 브라우저 사용자가 지정한 스타일과
웹 문서를 제작한 제작자의 스타일,
그리고 웹 브라우저가 기본으로 정해 놓은 스타일, 3가지 스타일을 함께 사용한다
가장 중요한 것은 사용자가 지정한 스타일. 그리고 제작자 스타일, 마지막으로 브라우저 기본 스타일
- 스타일 적용 범위가 좁을수록, 즉 정확히 필요한 요소에만 적용한 스타일일수록 우선순위가 높아진다
!important
인라인스타일
id스타일
클래스스타일
타입스타일
- 나중에 작성한 스타일이 먼저 작성한 스타일을 덮어쓴다

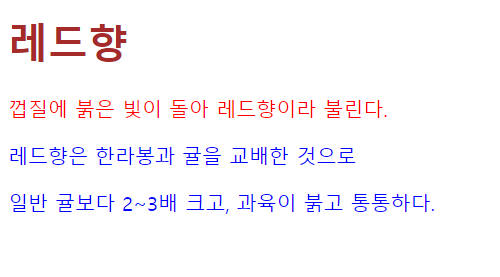
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>상품 소개 페이지</title> <style> p { color:black; } h1 { color: brown !important; } p { color:blue; } </style> </head> <body> <h1 style="color:green">레드향</h1> // important태그 (brown) <p style="color:red;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p> // inline태그 (red) <p>레드향은 한라봉과 귤을 교배한 것으로</p> // p태그 (blue) <p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p> // p태그(blue) </body> </html>스타일 상속
- 스타일 시트에서는 자식 요소에서 별도록 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식 요소로 전달되는데, 이것을 스타일 상속이라고 한다
'HTML&CSS > CSS' 카테고리의 다른 글
실습 - 웹 폰트 사용하기 (0) 2023.01.26 글꼴 관련 스타일 (0) 2023.01.21 스타일시트 (0) 2023.01.20 포지션(Position) (0) 2023.01.04 디스플레이(display) (0) 2023.01.04