-
css 실습 - 순서없는목록만들기HTML&CSS/실습 2023. 2. 2. 23:52

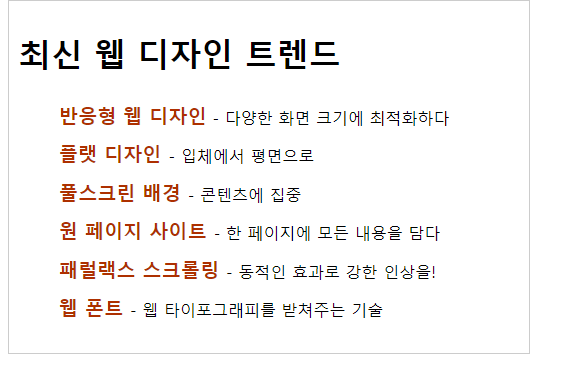
// 조건 1. 순서없는 목록의 불릿을 없앤다 2. 각 항목의 줄 간격을 글자 크기의 2배로 지정한다 3. 각 항목에서 진하게 표시된 부분의 글자색을 #ad3000로 수정한다나의풀이
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #container{ border-style: 2px dashed black } li{ line-height: 2 } ul{ list-style-type: none; } span{ color: #ad3000 } </style> </head> <body> <div id="container"> <h1>최신 웹 디자인 트렌드</h1> <ul> <li><span>반응형 웹 디자인 - </span>다양한 화면 크기에 최적화하다</li> <li><span>플랫 디자인</span> - 입체에서 평면으로 </li> <li><span>풀스크린 배경</span> - 콘텐츠에 집중</li> <li><span>원 페이지 사이트</span> - 한 페이지에 모든 내용을 담다</li> <li><span>페럴랙스 스크롤링</span> - 동적인 효과로 강한 인상을</li> <li><span>웹 폰트</span> - 웹 타이포그래피를 받쳐주는 기술</li> </ul> </div> </body> </html>해설풀이
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container{ width: 500px; padding: 10px; border:1px solid #ccc; } .subject{ color:brown; font-weight: 700; font-size:larger; } ul { list-style-type: none; } li { line-height: 2.0; } </style> </head> <body> <div class="container"> <h1>최신 웹 디자인 트렌드</h1> <ul> <li><span class="subject">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</li> <li><span class="subject">플랫 디자인 </span> - 입체에서 평면으로 </li> <li><span class="subject">풀스크린 배경 </span> - 콘텐츠에 집중</li> <li><span class="subject">원 페이지 사이트 </span> - 한 페이지에 모든 내용을 담다</li> <li><span class="subject">패럴랙스 스크롤링 </span> - 동적인 효과로 강한 인상을!</li> <li><span class="subject">웹 폰트 </span> - 웹 타이포그래피를 받쳐주는 기술</li> </ul> </div> </body> </html>'HTML&CSS > 실습' 카테고리의 다른 글
실습 - 이미지 클릭 하면은 이미지 주소 표시하기 (0) 2023.01.30 실습 - 이미지 클리하면 알림창 나타내기 (0) 2023.01.28 HTML 실습 - 지원 양식 만들기 (0) 2023.01.22 HTML 실습 - 모집 poster만들기 (0) 2023.01.22 HTML 실습 - 이미지삽입 (0) 2023.01.22