-
실습 - 테이블 만들기HTML&CSS/실습 2023. 1. 17. 22:02
표의 시작과 끝을 알려주는 <table>, </table> & <caption>태그를 사용하면 제목은 표의 위쪽 중앙에 표시
1. 행을 만드는 <tr>, 태그와 셀을 만드는 <td>, <th>태그

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, th, td { border: 1px solid blueviolet; border-collapse:collapse; } th, td { padding: 10px 30px} </style> </head> <body> <h2>상품구성</h2> <table> <caption>선물용과 가정용 상품 구성</caption> <tr> <th>용도</th> <th>중량</th> <th>갯수</th> <th>가격</th> </tr> <tr> <td>선물용</td> <td>3kg</td> <td>11~16과</td> <td>35,000원</td> </tr> <tr> <td>선물용</td> <td>5kg</td> <td>18~26과</td> <td>52,000원</td> </tr> <tr> <td>가정용</td> <td>3kg</td> <td>11~16과</td> <td>30,000원</td> </tr> <tr> <td>가정용</td> <td>5kg</td> <td>18~26과</td> <td>47,000원</td> </tr> </table> </body> </html>2. 표의 제목 <thead>, 표의 본문 <tbody>, 요약 <tfoot>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, tr, td { border:1px solid purple; border-collapse: collpase; } th, td { padding:10px 20px;} </style> </head> <body> <table> <caption>선물용과 가정용 상품 구성</caption> <thead> <tr> <th>용도</th> <th>중량</th> <th>갯수</th> <th>가격</th> </tr> </thead> <tbody> <tr> <td>선물용</td> <td>3kg</td> <td>11~16과</td> <td>35,000원</td> </tr> <tr> <td>선물용</td> <td>5kg</td> <td>18~26과</td> <td>52,000원</td> </tr> <tr> <td>가정용</td> <td>3kg</td> <td>11~16과</td> <td>30,000원</td> </tr> <tr> <td>가정용</td> <td>5kg</td> <td>18~26과</td> <td>47,000원</td> </tr> </tbody> </table> </body> </html>3. 행을 합치는 rowspan, 열을 합치는 colspan
<td rowspan="합칠 셀의 개수"> 셀의 내용 </td> <td colspan="합칠 셀의 개수"> 셀의 내용 </td>
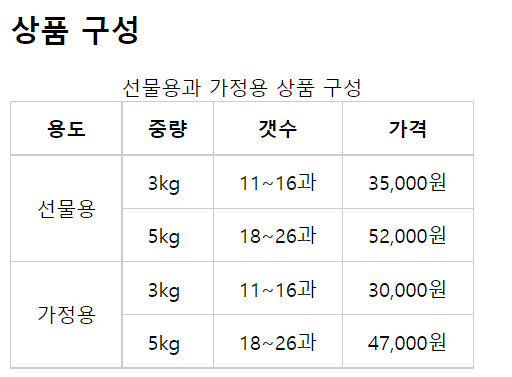
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, tr, td { border: 1px solid blue; border-collapse: collapse; } tr, td {padding:10px 20px;} </style> </head> <body> <h2>상품 구성</h2> <table> <caption>선물용과 가정용 상품 구성</caption> <tr> <th>용도</th> <th>중량</th> <th>갯수</th> <th>가격</th> </tr> <tr> <td rowspan="2">선물용</td> <td>3kg</td> <td>11~16과</td> <td>35,000원</td> </tr> <tr> <td>5kg</td> <td>18~26과</td> <td>52,000원</td> </tr> <tr> <td rowspan="2">가정용</td> <td>3kg</td> <td>11~16과</td> <td>30,000원</td> </tr> <tr> <td>5kg</td> <td>18~26kg</td> <td>47,000원</td> </tr> </table> </body> </html>4. 열을 묶어주는 <col>, <colgroup>태그
- 특정열에 배경색을 넣거나 너비를 바꿀때 사용
- col태그는 열을 1개만 지정할때 사용 colgroup태그는 col태그를 2개 이상 묶어서 사용
- colgroup, col 태그는 caption태그 다음에 써야 한다

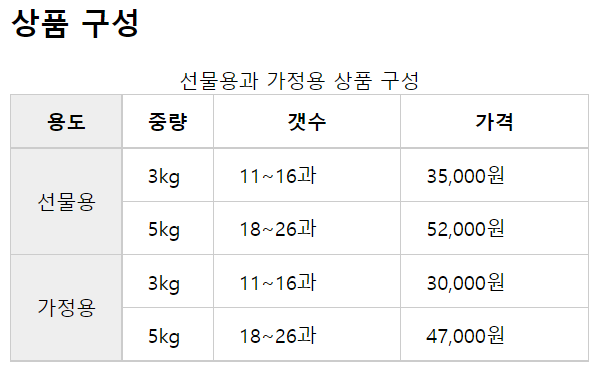
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table, tr, td { border: 1px solid blue; border-collapse: collapse; } tr, td {padding:10px 20px;} </style> </head> <body> <h2>상품 구성</h2> <table> <caption>선물용과 가정용 상품 구성</caption> <colgroup> <col style="background-color:#eee;"> <col> <col style="width: 150px"> <col style="width: 150px"> </colgroup> <tr> <th>용도</th> <th>중량</th> <th>갯수</th> <th>가격</th> </tr> <tr> <td rowspan="2">선물용</td> <td>3kg</td> <td>11~16과</td> <td>35,000원</td> </tr> <tr> <td>5kg</td> <td>18~26과</td> <td>52,000원</td> </tr> <tr> <td rowspan="2">가정용</td> <td>3kg</td> <td>11~16과</td> <td>30,000원</td> </tr> <tr> <td>5kg</td> <td>18~26kg</td> <td>47,000원</td> </tr> </table> </body> </html>'HTML&CSS > 실습' 카테고리의 다른 글
HTML 실습 - 이미지삽입 (0) 2023.01.22 CSS 실습 - 탐라국 입춘굿 (0) 2023.01.20 CSS 실습 - 클래스 선택자 사용하기 (0) 2023.01.20 실습 - 순서있는 & 순서없는 목록 만들기 (0) 2023.01.08 레이아웃만들기 (0) 2023.01.05